Beyond Console.log: Debugging Techniques In JavaScript
Updated on · 6 min read|
JavaScript is a versatile programming language serving as a foundational element in web development, driving everything from simple user interactions to complex applications. However, this versatility brings with it a degree of complexity, and inevitably, bugs.
Like it or not, bugs are an integral part of the software development lifecycle. They are as certain as death and taxes, and dealing with them is a skill every developer needs to master. Therefore, debugging — the process of identifying, analyzing, and resolving these bugs — is a critical skill for any developer. However, debugging can often feel like a time-consuming and frustrating process, especially when dealing with tricky bugs or complex codebases.
This blog post offers some alternatives to the frequently used console.log debugging strategy in JavaScript. While console.log is a valuable tool in a developer's arsenal, it's not always the most efficient or comprehensive method for identifying and resolving bugs in your code. Learning other techniques can significantly streamline your debugging process, making coding more efficient and enjoyable.
The importance of debugging
Before looking into the less-used debugging techniques, it's important to understand why debugging is so important.
Firstly, debugging is the key to ensuring the quality of code. Bugs are inevitable in any coding project, no matter the size or complexity. By identifying and resolving these bugs, we can ensure that our code is robust, reliable, and free from errors.
The cost of bugs can be considerable. According to a report by the Consortium for IT Software Quality, poor quality software costs businesses in the US alone up to $2.41 trillion in 2022. This cost includes not just the immediate cost of fixing bugs, but also indirect costs such as lost productivity, damage to reputation, and even potential legal liabilities.
Moreover, efficient debugging skills can make the difference between meeting a project deadline and missing it. The longer a bug goes undetected or unresolved, the more time and resources it will drain. By mastering debugging techniques, developers can significantly reduce the time spent on fixing bugs, leading to more efficient project delivery.
Below, we'll explore some alternative debugging techniques that can help you become a more efficient and effective developer.
If you're curious about working with the Map data structure in JavaScript,
you may find these posts helpful: Removing Duplicates with Map In
JavaScript
and Simplifying Code with Maps In JavaScript and
React.
Using console.table for more readable logging
One of the most common debugging techniques in JavaScript is console.log(). It's straightforward and lets you print the value of a variable or the state of your application at any given point. But when it comes to logging arrays or objects, console.log() can sometimes leave us with a less-than-ideal output.
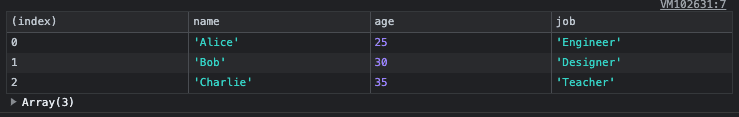
Enter console.table(). This method displays tabular data as a table in the console, making it much easier to read complex data structures.
javascriptconst people = [ { name: "Alice", age: 25, job: "Engineer" }, { name: "Bob", age: 30, job: "Designer" }, { name: "Charlie", age: 35, job: "Teacher" }, ]; console.table(people);
javascriptconst people = [ { name: "Alice", age: 25, job: "Engineer" }, { name: "Bob", age: 30, job: "Designer" }, { name: "Charlie", age: 35, job: "Teacher" }, ]; console.table(people);
Running this code in a browser console will display a table, with columns for index, name, age, and job, and rows for each object in the array.

It's a simple trick, but it can make a big difference when trying to make sense of complex data.
Mastering breakpoints in Chrome DevTools
Breakpoints are a powerful tool in a developer's arsenal. They allow you to pause the execution of your code at a specific point, enabling you to inspect the current state of your application.
Chrome DevTools offers a range of options for setting breakpoints, including line-of-code breakpoints, conditional breakpoints, and DOM change breakpoints, to name a few. Mastering these different types of breakpoints can greatly improve your debugging efficiency. For example, you might use a conditional breakpoint to pause execution only when a certain condition is met, saving you from having to manually step through unrelated parts of your code.
Debugging with the JavaScript 'debugger' keyword
The debugger keyword in JavaScript is another handy tool for pausing code execution. When the browser encounters the 'debugger' statement and the DevTools are open, it will automatically pause execution, allowing you to inspect the current state of an application.
This can be particularly useful for tracking down elusive bugs that only occur under certain conditions. By strategically placing 'debugger' statements in your code, you can catch these bugs in the act and analyze their cause.
Using JSON.stringify for logging complex objects
JSON.stringify() is a method that converts a JavaScript object or value to a JSON string. While this method is often used for sending data to a server or saving data in a string format, or even removing duplicates from objects, it can also be a powerful debugging tool.
When you log an object to the console in JavaScript, it's logged by object reference, not by value. This means that if the object changes later in your code, the logged output will also change. However, by using JSON.stringify(), you can log the state of an object at a specific point in time, making it easier to track down bugs related to mutable data.
Profiling JavaScript performance with console.time
Performance bugs can be some of the trickiest to debug, but console.time() can help with those. This method starts a timer that you can use to track how long an operation takes.
To use console.time(), you simply call it with a unique label at the start of the operation you want to time, and then call console.timeEnd() with the same label when the operation has completed. This will log the time in milliseconds that elapsed between the two calls, helping identify any parts of your code that might be causing performance issues, like slow loops or inefficient sorting algorithms.
javascriptconsole.time("expensive-operation"); for (let i = 0; i < 1000000; i++) { // Operation being performed... } console.timeEnd("expensive-operation");
javascriptconsole.time("expensive-operation"); for (let i = 0; i < 1000000; i++) { // Operation being performed... } console.timeEnd("expensive-operation");
When the code above is executed, the console will output the time taken to complete the loop in milliseconds, which might look something like:
shellexpensive-operation: 15.635ms
shellexpensive-operation: 15.635ms
Monitoring all events with monitorEvents() in DevTools
Ever had a bug that only occurs when a certain sequence of events happens? The monitorEvents() function in Chrome DevTools can be a lifesaver in these situations. This function allows you to listen to all events dispatched to a specified object.
For example, if you want to monitor all events on a button with the ID 'myButton', you would run monitorEvents(document.getElementById('myButton')) in the console. This will then log all events dispatched to this button, helping you understand exactly what's happening and when.
Debugging promises with async/await
Promises are a powerful feature of modern JavaScript, enabling writing asynchronous code in a more manageable and readable way. However, debugging promises can sometimes be tricky, particularly when dealing with complex chains of them.
By using the async/await syntax, you can write your asynchronous code in a way that looks and behaves more like synchronous code, making it easier to understand and debug. For example, instead of using .then() to chain promises, you can simply use the await keyword to pause the execution of your function until the promise resolves, and then continue with the result of the promise.
Conclusion
In conclusion, debugging is an essential aspect of development that directly affects the quality, performance, and reliability of JavaScript applications. Given the complexities of modern web development and the high costs associated with software bugs, it is clear why having robust debugging techniques is indispensable to both the individual developer and the organization.
The best debugging is not merely about fixing what is broken; it's about understanding the application and preemptively crafting a resilient and maintainable codebase. With the advancement of debugging tools and methods, developers now have the means to rapidly pinpoint problems and their root causes, administer fixes, and ensure a smooth user experience.
References and resources
- CISQ: The Cost of Poor Software Quality 2022 Report
- Chrome Developer Tools - monitorEvents
- MDN: JSON.stringify
- MDN: Object reference
- MDN: Promise
- MDN: console.log
- MDN: console.table
- MDN: console.timeEnd
- MDN: console.time
- MDN: debugger
- Mastering JavaScript Array Sorting: Array.prototype.sort() with Examples
- Removing Duplicates with Map In JavaScript
- Simplifying Code with Maps In JavaScript and React