Latest posts
TypeScript: Typing React useRef Hook
Updated on · 5 min read|Discover how to effectively type the useRef hook in TypeScript for React applications that require imperative DOM manipulation. Learn best practices, common pitfalls, and practical examples, such as controlling the focus state of an input element.
Robust Configuration Objects In TypeScript: The Power of As Const and Satisfies
Updated on · 4 min read|Struggling with TypeScript config objects that silently accept typos or destroy useful autocomplete? If you've defined settings for React, Node, CLIs, or any JavaScript application, you know the pain. In the next five minutes, you'll learn two powerful TypeScript keywords - as const and the newer satisfies - that lock down your configurations with zero runtime cost, making your code safer and easier to maintain.
Understanding StructuredClone: The Native Way to Deep Copy In JavaScript
Updated on · 4 min read|Learn how structuredClone() creates reliable deep copies in JavaScript, its advantages over traditional methods, and its limitations.
Build a Multistep Form With React Hook Form
Updated on · 7 min read|Multistep forms a.k.a. wizard or funnel forms have a wide range of uses. They are most common when collecting different types of information into one data structure but are also useful to break down very large forms into the less user-intimidating multistep process. In this post, we'll build a basic multistep registration form, which collects the user's info and then presents it in a confirmation view, which can be reviewed and edited before the submission.
Faster String Sorting with Intl.Collator
Updated on · 2 min read|Improve your application's locale-aware string sorting by replacing repetitive `String.localeCompare` calls with a single, reusable `Intl.Collator` instance for faster, more efficient comparisons.
Testing React Hook Form With React Testing Library
Updated on · 8 min read|React Hook Form has emerged as a popular and efficient library for managing form state and validation in React applications. It simplifies handling form inputs, reduces boilerplate code, and provides a performant solution for form management. However, testing these forms efficiently and accurately is just as important as implementing them.
Managing Forms with React Hook Form
Updated on · 9 min read|Working with forms in React is notoriously difficult, particularly when there are dynamic fields involved. There exist several libraries that make the whole process easier. One such library is React Hook Form. In this post, we talk about the basics of React Hook Form and learn how to use it to simplify form management in your React applications.
Intersection Types In TypeScript
Updated on · 4 min read|Intersection types provide a way of combining multiple types into one, enabling the creation of sophisticated type systems that can enhance the development workflow and maintainability of the code. This post explores the basics of intersection types in TypeScript and how they can be used to create more robust type systems.
Working with Union Types In TypeScript
Updated on · 6 min read|Union types in TypeScript offer a versatile way to define variables and functions that are intended to handle more than a single data type. This post will demonstrate how union types wor in TypeScript and will touch upon their declaration, usage in functions, and practical examples.
Best Practices for Writing Tests with React Testing Library
Updated on · 10 min read|Properly written tests not only help prevent regressions and buggy code, but in the case of React Testing Library, they also improve the accessibility of components and the overall user experience. In this post, we'll explore how to get the most out of your React Testing Library tests. I'll provide a collection of what I consider to be best practices and tips on how to avoid common mistakes with React Testing Library.
Mastering JavaScript Array Sorting: Array.prototype.sort() with Examples
Updated on · 8 min read|Explore the Array.prototype.sort() method in JavaScript, learning how to handle various sorting scenarios, combine multiple sorting criteria, and manage limitations and caveats for effective array sorting in your applications.
Immutable Array Operations In JavaScript: Introducing toSorted, toSpliced, and toReversed
Updated on · 6 min read|This blog post explores the new immutable array methods, such as Array.prototype.toSorted, Array.prototype.toSpliced, and Array.prototype.toReversed.
Higher-Order Functions In JavaScript
Updated on · 6 min read|Higher-order functions are a powerful feature in JavaScript that enable the abstraction of control flows and data operations. This article explores the concept of higher-order functions, providing examples of their use in everyday coding.
Understanding and Implementing Type Guards In TypeScript
Updated on · 9 min read|Type guards are a powerful feature in TypeScript that allows you to narrow down the type of an object within a certain scope. With type guards, you can perform specific checks to determine the type of an object and then use that object in a way that is type-safe according to the TypeScript compiler. In this post, we'll look into the concept of type guards, explore the different types of type guards that TypeScript offers, and learn how to use them in practical scenarios.
Creating Accessible Form Components with React
Updated on · 9 min read|Learn how to create accessible form components with React to ensure that all users, including those with disabilities, can interact with your web applications.
Beyond Console.log: Debugging Techniques In JavaScript
Updated on · 6 min read|Learn about alternative debugging techniques in JavaScript that can help you become a more efficient and effective developer.
TypeScript's Infer Keyword: Unlocking Type Information
Updated on · 7 min read|TypeScript's infer keyword is a powerful tool for extracting type information from other types. In this article, we'll explore how to use it to create more flexible and reusable type definitions.
Getting Started with Template Literals In JavaScript
Updated on · 8 min read|Template literals in JavaScript have reshaped the creation and usage of strings. This article provides an overview of template literals, explores advanced usage and features, discusses real-world applications, and outlines best practices for their effective use.
Add Dynamic Sitemap to Next.js Website Using Pages or App Directory
Updated on · 6 min read|In this post we will explore how to add a dynamic sitemap to a Next.js website using both the 'pages' and 'app' directories. A sitemap is a file that lists all the pages of a website and helps search engines understand the structure of the site. By the end of this post, you will have a fully functional dynamic sitemap for your Next.js website.
Introduction to Type Inference In TypeScript
Updated on · 7 min read|Type inference in TypeScript helps in determining variable or expression types based on its value when it's not explicitly specified. When TypeScript can infer the type of a variable, there is no need to annotate the variable with a type, which can make the code cleaner and easier to read.
TypeScript Advanced Types: Working with Conditional Types
Updated on · 6 min read|In this blog post, we'll look at conditional types, exploring how they work, where they are most effective, and some of the advanced patterns they enable. We'll also discuss best practices for using conditional types and consider their limitations.
Error Handling and Defensive Programming with TypeScript
Updated on · 7 min read|Learn how to handle errors and write more resilient code with TypeScript's type system and advanced features. Explore common error types, exception handling, defensive programming, and advanced error handling patterns.
Unlocking the Power of TypeScript's Mapped Types
Updated on · 6 min read|Mapped types in TypeScript are a powerful tool for creating new types based on existing ones. This post explores the core concepts of mapped types and demonstrates advanced use cases and best practices for working with them.
Simplifying Form Rendering In React with Field Component Abstraction
Updated on · 5 min read|Learn how to simplify form rendering in React by abstracting the field rendering logic into a reusable component.
Understanding Controlled vs Uncontrolled Components In React
Updated on · 7 min read|Controlled and uncontrolled components are fundamental concepts in React. This post explains the differences between the two and provides guidelines for choosing the right approach for various scenarios in React applications. We'll also explore how to transition between the two types of components and provide code examples to illustrate the concepts.
Using Generics In TypeScript: A Practical Guide
Updated on · 7 min read|Generics in TypeScript are a powerful feature that, when used effectively, can greatly enhance your code's flexibility, reusability, and safety. By understanding their practical applications, mastering advanced techniques, and adhering to best practices, you will be well-equipped to harness the full potential of generics in your TypeScript projects.
React Hook Form: Working with Multipart Form Data and File Uploads
Updated on · 7 min read|Learn how to handle file uploads and multipart form data in React applications using React Hook Form. This tutorial demonstrates adding file input fields, working with FormData API, and submitting form data.
Build Dynamic Forms with React Hook Form
Updated on · 5 min read|Discover how to efficiently create scalable and maintainable dynamic forms for various configurations using React Hook Form. This guide explores practical strategies and code examples for rendering flexible form controls with streamlined validation in React applications.
Continuously Deploying Next.js Website to DigitalOcean Using GitHub Actions
Updated on · 7 min read|In this post, we'll dive into the automation of a Next.js website deployment to DigitalOcean using GitHub Actions. We'll discuss what GitHub Actions are and how they can be utilized to continuously deploy modifications to a remote server. This approach reduces the requirement for manual intervention and minimizes downtime. By the conclusion of this post, you'll have a robust understanding of how to automate your deployment workflow and achieve faster, more reliable deployments with ease.
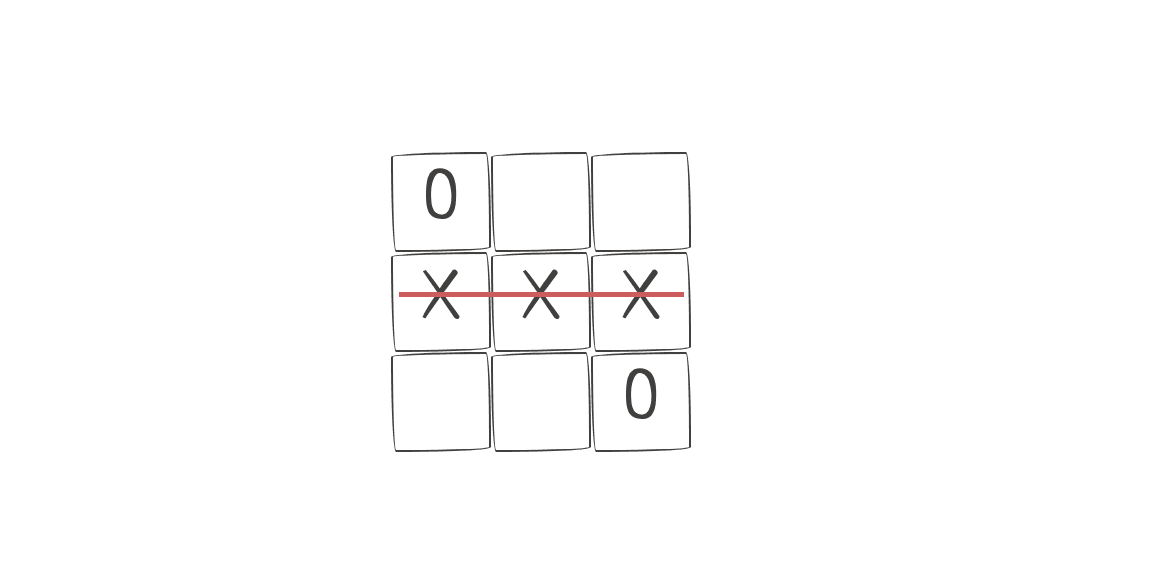
Build a Tic-Tac-Toe Game with TypeScript, React and Minimax
Updated on · 12 min read|In this tutorial, we will build a Tic-Tac-Toe game with TypeScript, React, React Hooks, and style it using the Styled Components library. Additionally, we'll use the Minimax algorithm to power the AI moves. The final code is available on both GitHub and CodeSandbox.
Form Validation with React Hook Form
Updated on · 7 min read|Form validation is the process of checking the entered data against specific criteria before it is processed. This can include checking that a required field has been filled out, that an email address is in the correct format, or that a password meets specific complexity requirements. Among the numerous tools and libraries available for form validation in React, React Hook Form stands out as a robust, easy-to-use solution.
Drag-and-Drop File Upload Component with React and TypeScript
Updated on · 4 min read|In this tutorial we'll walk through the steps required to build a file upload component in React, using TypeScript for additional type safety and robustness. The unique aspect of our approach is that we won't rely on any external libraries, giving you the fundamental knowledge and freedom to create and customize a file upload solution that fits your specific needs.
TypeScript Template Literal Types: Practical Use-Cases for Improved Code Quality
Updated on · 5 min read|Explore practical use-cases of TypeScript template literal types to enhance code safety and maintainability. Learn to leverage advanced type features for more expressive, robust, and easy-to-manage applications.
Advanced String Manipulation with Tagged Templates In JavaScript
Updated on · 5 min read|In this blog post, we will explore the basics of template literals and various use cases where they prove to be particularly useful. Then we'll dive into a more advanced form called tagged templates, which provide even greater control over string construction. By the end of this post, you'll have a solid understanding of how to leverage tagged templates for advanced string manipulation in your JavaScript code.
Diacritic-insensitive String Comparison In JavaScript
Updated on · 5 min read|This post discusses the diacritic-insensitive string comparisons in JavaScript. Learn how to enhance your array filtering by normalizing strings, understand the nuances of Unicode characters, and explore practical considerations and potential performance impacts of this approach.
Mocking the Window Object In Jest Tests
Updated on · 7 min read|In this article, we'll explore the best practices for mocking the window object in Jest, using a simple function that retrieves a language code from a page URL as an example.
Typing React Context In TypeScript
Updated on · 5 min read|In this article, we'll see how to type React context in TypeScript. We explore the process of creating a theme context supporting dark and light themes, addressing type-related challenges along the way.
Testing Select Components with React Testing Library
Updated on · 7 min read|Learn how to test Select components with React Testing Library, including native selects, synchronous and asynchronous react-select components, and best practices for accessibility. Explore code examples and tips for testing custom select components in React.
What Is NaN: A Deeper Dive Into JavaScript's Implementation of the IEEE-754 Floating Point Standard
Updated on · 6 min read|NaN, or 'Not a Number', is a special value in JavaScript and TypeScript (as well as many other programming languages) that represents an undefined or unrepresentable value resulting from an arithmetic operation. It is often used as a placeholder for a missing numerical value or as a way to signify an error. However, what is the type of NaN in JavaScript?
Productivity Benefits of Integrating ChatGPT Into the Front-End Development Process
Updated on · 8 min read|Boost your web development productivity with ChatGPT. Learn how to leverage its features for code generation, debugging, optimization, and more in TypeScript and JavaScript projects.
Display Warning for Unsaved Form Data on Page Exit
Updated on · 6 min read|This article shows how to implement a FormPrompt component that alerts users when they attempt to leave a page with unsaved changes. It discusses handling such scenarios using pure JavaScript with the beforeunload event, as well as React-specific solutions using the Prompt component in React Router v5 and the useBeforeUnload and unstable_useBlocker hooks in React Router v6.
Advanced Multistep Forms with React Hook Form
Updated on · 7 min read|In a previous post, we built a basic multistep registration form using React and React Hook Form. In this article, we'll expand upon that foundation by implementing improvements, such as enabling data saving during step navigation and enhancing the visual representation of each step's state.
The Most Common Mistakes When Using React
Updated on · 12 min read|Discover common React mistakes that developers make when using hooks, managing state, and rendering components. Learn how to identify and fix these mistakes to improve your application's performance and maintainability.
Tips on Becoming a Self-taught Developer
Updated on · 10 min read|Lately, I have been asked increasingly often for some tips on how to become a self-taught developer, so I thought I'd write a post about it, reflecting on my experience and pointing out the things I'd do differently. In this article, I'll try to give general advice on how to improve for those considering or maybe already on the way to becoming self-taught software developers. It should be noted that the focus of the post is on front-end development since that's what I did; however, a majority of the advice can be applied to becoming a software engineer, irrespective of focus.
Simplifying Connected Props with Redux and TypeScript
Updated on · 4 min read|Learn how to simplify connected props with Redux and TypeScript by using the ConnectedProps helper type. In this article, we'll walk through a concrete example and show you how to automatically infer the types of connected props from mapStateToProps and mapDispatchToProps. This will help you avoid manual type declaration and improve the maintainability of your app.
Add a Blog to Your Django Website
Updated on · 6 min read|Learn how to seamlessly integrate a fully functional and customizable blog into your existing Django website with this step-by-step tutorial, covering CRUD functionality, views, templates, and more.
TypeScript: Typing Form Events In React
Updated on · 9 min read|Handling events in React is very close to how the events on DOM elements are handled. The biggest difference is, however, that React wraps the native DOM events into SyntheticEvent, making them behave slightly differently than the native events. Consequently, typing form events in React is not the same as native events. In this post, we'll see how to type form events in React on the example of a simple component as well as discuss the most common pitfalls.
Removing Duplicates with Map In JavaScript
Updated on · 5 min read|Removing duplicate items from an array using Set is a common practice in JavaScript. However, what's less well-known is that the Map data structure can also be used for this purpose. The reason is that Map maintains key uniqueness, which means that there can't be more than one key-value pair with the same key.
Simplifying Code with Maps In JavaScript and React
Updated on · 6 min read|The Map data structure is a relatively lesser-known addition of ES6 to the JavaScript language. It offers several advantages over objects, particularly when it comes to storing collections of key-value pairs. One interesting use case of Map is simplifying React components that render different JSX based on frequently changing state variables.
Testing Firestore Locally with Firebase Emulators
Updated on · 4 min read|Running Firestore operations on a local database is an essential aspect of efficient Firebase development. In this tutorial, we'll guide you through the process of setting up and testing Firestore operations using a Firestore local database with the help of Firebase Emulator.
Create an Interactive Table of Contents for a Next.js Blog with Remark
Updated on · 9 min read|A well-organized and easily navigable table of contents significantly enhances the user experience, simplifying the process for readers to find the information they need. In this post, we'll go through the necessary steps to create an interactive table of contents for a Next.js blog using Remark, a powerful Markdown processor.
Optimize Redux Development: Simplify Boilerplate Creation with Code Generators and Plop.js
Updated on · 6 min read|Many developers seek ways to simplify their Redux development workflow and improve efficiency. In this article, we'll explore how to speed up your Redux development by automating the process of scaffolding boilerplate code with Plop.js code generators. We'll cover the best practices for using Plop.js in your Redux projects, how it can help you reduce boilerplate, and streamline your development process.
Speed Up Your React Developer Workflow with Plop.js Code Generators
Updated on · 8 min read|As React developers, we often find ourselves setting up new components, connecting them with the existing infrastructure, or scaffolding applications. That's a lot of repetitive manual work, which even though doesn't happen that often, can be quite tedious and frankly, boring. Fortunately, there is a solution that can help us to automate this process and save time: JavaScript code generators.
Copy to Clipboard Button In MDX with Next.js and Rehype Pretty Code
Updated on · 6 min read|This tutorial will guide you on how to create a 'copy to clipboard' button for the code snippets processed with Rehype Pretty Code plugin for syntax highlighting in Next.js. We'll be using Next.js 13+ with the 'app' directory enabled. By the end of this post, you'll be able to streamline code sharing and enhance the user experience on your Next.js website. In fact, this blog uses the exact functionality we'll be creating, so you can see the end result in action.
Enzyme vs React Testing Library: A Migration Guide
Updated on · 14 min read|This blog post provides a basic comparison of both libraries and presents a migration guide based on code samples from each library. We'll write tests for the Tic-Tac-Toe game from an earlier post using Enzyme and then transform them into React Testing Library tests.
Building Component Library with Docz and Lerna
Updated on · 8 min read|Component libraries are all the rage these days, with many companies rolling out their own solutions or sticking to a bunch of open source alternatives. Leveraging a component library for UI development, particularly in large teams, has a lot of cool benefits. It allows to take full advantage of modular and reusable UI components, which brings increased speed of development and unifies styles across multiple teams and apps.