All React posts
TypeScript: Typing React useRef Hook
Updated on · 5 min read|Discover how to effectively type the useRef hook in TypeScript for React applications that require imperative DOM manipulation. Learn best practices, common pitfalls, and practical examples, such as controlling the focus state of an input element.
Build a Multistep Form With React Hook Form
Updated on · 7 min read|Multistep forms a.k.a. wizard or funnel forms have a wide range of uses. They are most common when collecting different types of information into one data structure but are also useful to break down very large forms into the less user-intimidating multistep process. In this post, we'll build a basic multistep registration form, which collects the user's info and then presents it in a confirmation view, which can be reviewed and edited before the submission.
Testing React Hook Form With React Testing Library
Updated on · 8 min read|React Hook Form has emerged as a popular and efficient library for managing form state and validation in React applications. It simplifies handling form inputs, reduces boilerplate code, and provides a performant solution for form management. However, testing these forms efficiently and accurately is just as important as implementing them.
Managing Forms with React Hook Form
Updated on · 9 min read|Working with forms in React is notoriously difficult, particularly when there are dynamic fields involved. There exist several libraries that make the whole process easier. One such library is React Hook Form. In this post, we talk about the basics of React Hook Form and learn how to use it to simplify form management in your React applications.
Best Practices for Writing Tests with React Testing Library
Updated on · 10 min read|Properly written tests not only help prevent regressions and buggy code, but in the case of React Testing Library, they also improve the accessibility of components and the overall user experience. In this post, we'll explore how to get the most out of your React Testing Library tests. I'll provide a collection of what I consider to be best practices and tips on how to avoid common mistakes with React Testing Library.
Creating Accessible Form Components with React
Updated on · 9 min read|Learn how to create accessible form components with React to ensure that all users, including those with disabilities, can interact with your web applications.
Add Dynamic Sitemap to Next.js Website Using Pages or App Directory
Updated on · 6 min read|In this post we will explore how to add a dynamic sitemap to a Next.js website using both the 'pages' and 'app' directories. A sitemap is a file that lists all the pages of a website and helps search engines understand the structure of the site. By the end of this post, you will have a fully functional dynamic sitemap for your Next.js website.
Simplifying Form Rendering In React with Field Component Abstraction
Updated on · 5 min read|Learn how to simplify form rendering in React by abstracting the field rendering logic into a reusable component.
Understanding Controlled vs Uncontrolled Components In React
Updated on · 7 min read|Controlled and uncontrolled components are fundamental concepts in React. This post explains the differences between the two and provides guidelines for choosing the right approach for various scenarios in React applications. We'll also explore how to transition between the two types of components and provide code examples to illustrate the concepts.
React Hook Form: Working with Multipart Form Data and File Uploads
Updated on · 7 min read|Learn how to handle file uploads and multipart form data in React applications using React Hook Form. This tutorial demonstrates adding file input fields, working with FormData API, and submitting form data.
Build Dynamic Forms with React Hook Form
Updated on · 5 min read|Discover how to efficiently create scalable and maintainable dynamic forms for various configurations using React Hook Form. This guide explores practical strategies and code examples for rendering flexible form controls with streamlined validation in React applications.
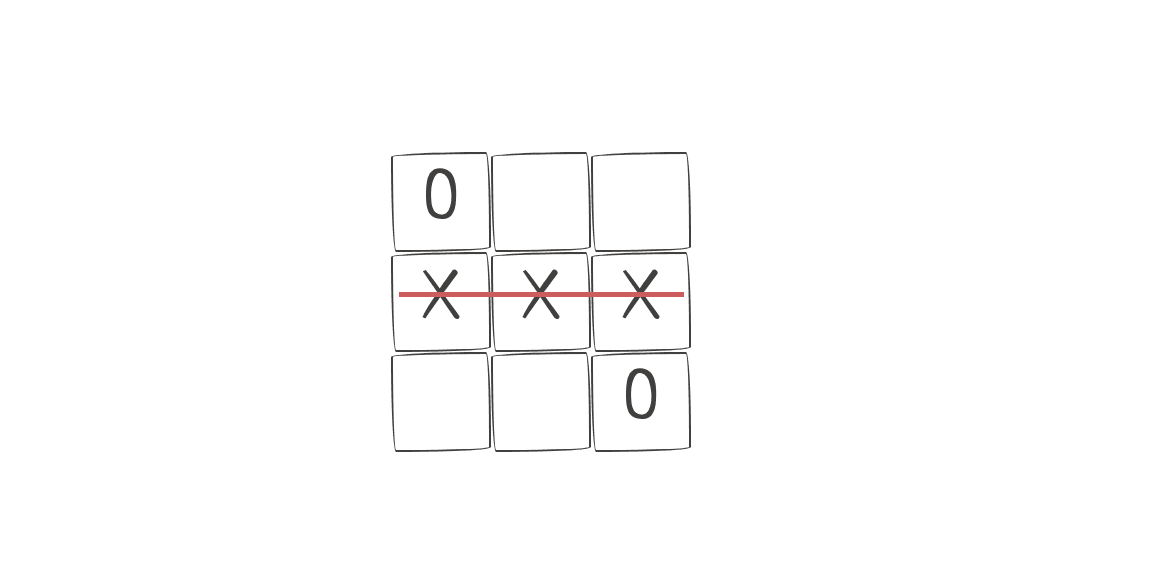
Build a Tic-Tac-Toe Game with TypeScript, React and Minimax
Updated on · 12 min read|In this tutorial, we will build a Tic-Tac-Toe game with TypeScript, React, React Hooks, and style it using the Styled Components library. Additionally, we'll use the Minimax algorithm to power the AI moves. The final code is available on both GitHub and CodeSandbox.
Form Validation with React Hook Form
Updated on · 7 min read|Form validation is the process of checking the entered data against specific criteria before it is processed. This can include checking that a required field has been filled out, that an email address is in the correct format, or that a password meets specific complexity requirements. Among the numerous tools and libraries available for form validation in React, React Hook Form stands out as a robust, easy-to-use solution.
Drag-and-Drop File Upload Component with React and TypeScript
Updated on · 4 min read|In this tutorial we'll walk through the steps required to build a file upload component in React, using TypeScript for additional type safety and robustness. The unique aspect of our approach is that we won't rely on any external libraries, giving you the fundamental knowledge and freedom to create and customize a file upload solution that fits your specific needs.
Typing React Context In TypeScript
Updated on · 5 min read|In this article, we'll see how to type React context in TypeScript. We explore the process of creating a theme context supporting dark and light themes, addressing type-related challenges along the way.
Testing Select Components with React Testing Library
Updated on · 7 min read|Learn how to test Select components with React Testing Library, including native selects, synchronous and asynchronous react-select components, and best practices for accessibility. Explore code examples and tips for testing custom select components in React.
Display Warning for Unsaved Form Data on Page Exit
Updated on · 6 min read|This article shows how to implement a FormPrompt component that alerts users when they attempt to leave a page with unsaved changes. It discusses handling such scenarios using pure JavaScript with the beforeunload event, as well as React-specific solutions using the Prompt component in React Router v5 and the useBeforeUnload and unstable_useBlocker hooks in React Router v6.
Advanced Multistep Forms with React Hook Form
Updated on · 7 min read|In a previous post, we built a basic multistep registration form using React and React Hook Form. In this article, we'll expand upon that foundation by implementing improvements, such as enabling data saving during step navigation and enhancing the visual representation of each step's state.
The Most Common Mistakes When Using React
Updated on · 12 min read|Discover common React mistakes that developers make when using hooks, managing state, and rendering components. Learn how to identify and fix these mistakes to improve your application's performance and maintainability.
Simplifying Connected Props with Redux and TypeScript
Updated on · 4 min read|Learn how to simplify connected props with Redux and TypeScript by using the ConnectedProps helper type. In this article, we'll walk through a concrete example and show you how to automatically infer the types of connected props from mapStateToProps and mapDispatchToProps. This will help you avoid manual type declaration and improve the maintainability of your app.
TypeScript: Typing Form Events In React
Updated on · 9 min read|Handling events in React is very close to how the events on DOM elements are handled. The biggest difference is, however, that React wraps the native DOM events into SyntheticEvent, making them behave slightly differently than the native events. Consequently, typing form events in React is not the same as native events. In this post, we'll see how to type form events in React on the example of a simple component as well as discuss the most common pitfalls.
Removing Duplicates with Map In JavaScript
Updated on · 5 min read|Removing duplicate items from an array using Set is a common practice in JavaScript. However, what's less well-known is that the Map data structure can also be used for this purpose. The reason is that Map maintains key uniqueness, which means that there can't be more than one key-value pair with the same key.
Simplifying Code with Maps In JavaScript and React
Updated on · 6 min read|The Map data structure is a relatively lesser-known addition of ES6 to the JavaScript language. It offers several advantages over objects, particularly when it comes to storing collections of key-value pairs. One interesting use case of Map is simplifying React components that render different JSX based on frequently changing state variables.
Create an Interactive Table of Contents for a Next.js Blog with Remark
Updated on · 9 min read|A well-organized and easily navigable table of contents significantly enhances the user experience, simplifying the process for readers to find the information they need. In this post, we'll go through the necessary steps to create an interactive table of contents for a Next.js blog using Remark, a powerful Markdown processor.
Optimize Redux Development: Simplify Boilerplate Creation with Code Generators and Plop.js
Updated on · 6 min read|Many developers seek ways to simplify their Redux development workflow and improve efficiency. In this article, we'll explore how to speed up your Redux development by automating the process of scaffolding boilerplate code with Plop.js code generators. We'll cover the best practices for using Plop.js in your Redux projects, how it can help you reduce boilerplate, and streamline your development process.
Speed Up Your React Developer Workflow with Plop.js Code Generators
Updated on · 8 min read|As React developers, we often find ourselves setting up new components, connecting them with the existing infrastructure, or scaffolding applications. That's a lot of repetitive manual work, which even though doesn't happen that often, can be quite tedious and frankly, boring. Fortunately, there is a solution that can help us to automate this process and save time: JavaScript code generators.
Building Component Library with Docz and Lerna
Updated on · 8 min read|Component libraries are all the rage these days, with many companies rolling out their own solutions or sticking to a bunch of open source alternatives. Leveraging a component library for UI development, particularly in large teams, has a lot of cool benefits. It allows to take full advantage of modular and reusable UI components, which brings increased speed of development and unifies styles across multiple teams and apps.