Productivity Benefits of Integrating ChatGPT Into the Front-End Development Process
Updated on · 8 min read|
ChatGPT has taken the world by storm with its impressive natural language processing capabilities, and not just as a source of entertainment. While many people are aware of its versatility and usefulness, fewer realize its potential to significantly boost productivity.
I discovered this firsthand while working on a website to calculate frequent flyer program points for an airline. To my surprise, ChatGPT proved to be incredibly helpful, even in areas where I never thought it would come in handy.
The latest ChatGPT-4 version is even more impressive, substantially enhancing the capabilities of its predecessor. Although it won't replace software developers anytime soon, it still provides considerable support for various tasks.
In this article, we'll explore the benefits of integrating ChatGPT into the front-end development process, specifically for TypeScript and JavaScript developers. We'll learn how ChatGPT can assist with tasks like code generation, debugging, optimization, and even enhancing code readability.
Generate context-aware placeholder text
This point may not be specific to web development, but it still adds a fresh perspective to designing content-heavy websites. To maintain consistency in design, even when the actual content is unavailable, developers and designers often use lorem ipsum text as a placeholder. ChatGPT can offer several advantages over traditional placeholder text.
Firstly, it can generate placeholder text that is more meaningful and contextually relevant, allowing developers to better understand the flow and structure of their design. Secondly, ChatGPT can create text in a variety of styles, tones, and lengths, providing flexibility to choose the best fit for any situation. While this may not be a groundbreaking change, it's worth mentioning for those seeking alternatives to conventional placeholder text options.
For a practical example, imagine you're working on a news platform website. Instead of manually creating placeholder news entries, you can ask ChatGPT to generate a list of news articles on a specific topic and even request it to convert them to HTML if your task is more design-specific.
Format and enrich data
When working with data-intensive websites, I often find myself needing to quickly transform data from one format to another. ChatGPT excels at this task, offering multiple benefits. For example, with the Points Calculator website mentioned earlier, I had a list of airline destinations as an array of strings, but what I needed was a JSON where each destination was an object with a name field. ChatGPT easily transformed the array of strings into an array of objects with specified keys.
What I didn't anticipate, however, was that it could do even more. In this case, I needed not only the destination name (which is a city name) but also its country and IATA airport code. I asked ChatGPT to add these fields to the JSON data, and it was able to provide the airport code and country name based on the city! Although I had to make some manual fixes to the data (certain cities have more than one international airport), it saved me a significant amount of time compared to manually researching each city's code and country.
In cases where the data is too large, ChatGPT can generate code snippets for data manipulation, simplifying data conversion and processing.
Code documentation and explanation
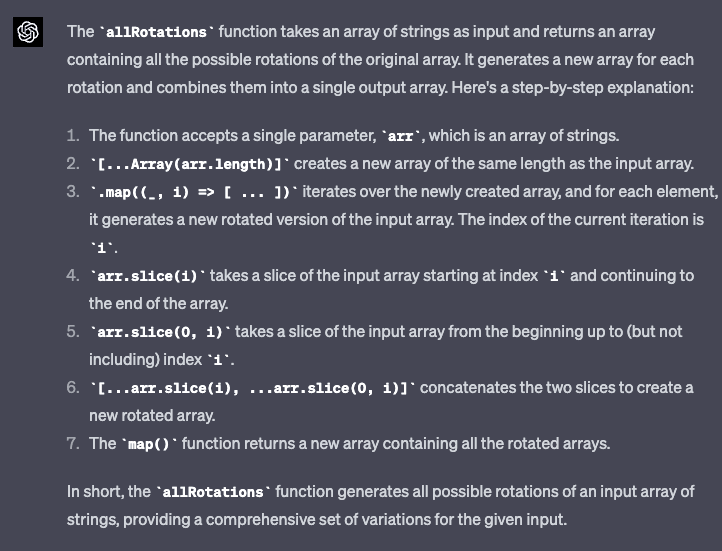
Probably every developer has stumbled upon a piece of code that is too complex and difficult to understand. Sometimes it can even be code you wrote yourself a while ago (we've all been there). ChatGPT to the rescue! Simply paste the function into the prompt and ask for an explanation. This is what I've got for this obscure function I have in my code:
typescriptfunction allRotations(arr: string[]) { return [...Array(arr.length)].map((_, i) => [ ...arr.slice(i), ...arr.slice(0, i), ]); }
typescriptfunction allRotations(arr: string[]) { return [...Array(arr.length)].map((_, i) => [ ...arr.slice(i), ...arr.slice(0, i), ]); }

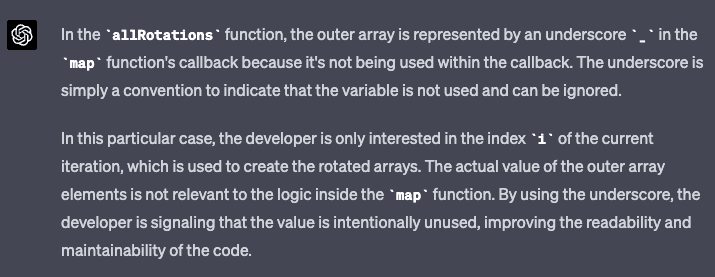
ChatGPT-4 provides more in-depth output compared to version 3. What's more, you can ask follow-up questions if anything in the explanation is unclear. For example, in this case, I asked why the outer array is represented by _ and received an answer:

While I cannot guarantee that the explanations are always 100% accurate, they serve as a helpful starting point for understanding code. Furthermore, now that we have documentation about how this function works, we can add it as a comment, ensuring future developers (or yourself) won't have to wonder about its purpose. To improve the results even more, consider asking follow-up questions or providing clarification in the prompts.
Explaining errors and debugging
On top of explaining what a certain piece of code does, ChatGPT can be incredibly helpful with debugging errors. You can provide it with the error stack trace, and depending on the error, it can offer debugging steps or even suggestions on how to fix the issue. This can save developers time and effort when troubleshooting problems, which otherwise would be spent looking for the answer elsewhere.
Code scaffolding
Now we come to the question many have been wondering about: Can ChatGPT write code? The short answer is yes, it certainly can. However, the quality of the code varies greatly, and it still requires review by a knowledgeable person (i.e., a developer). This is the main reason why I believe ChatGPT will not replace developers. I also wrote a more detailed explanation for my reasoning in this post: Tips on Becoming a Self-taught Developer.
In some cases, the generated code may appear correct at first glance but reveal a host of issues or simply not accomplish what it's intended to do upon closer examination. It's possible to iterate on the generated code by asking follow-up questions, but ultimately, it still needs to be checked.
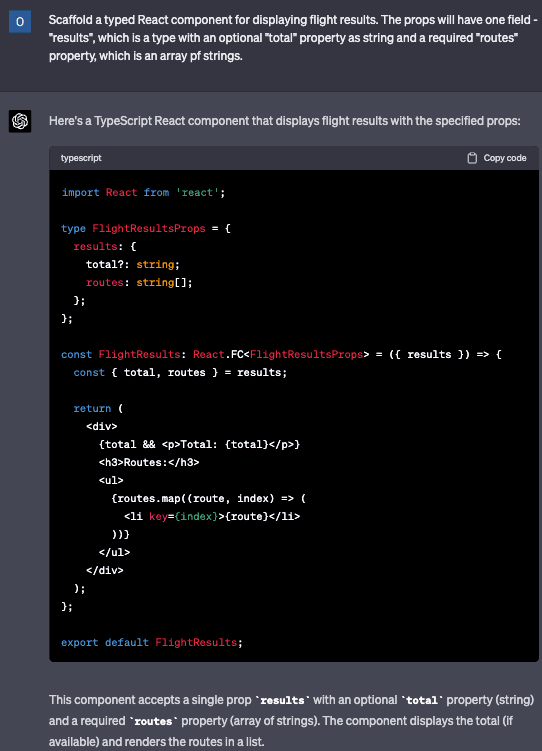
What I prefer to do instead is use ChatGPT to generate code boilerplate, which saves a significant amount of time compared to typing it manually. For example, here's a query I used to scaffold one of the components and the result I received:

Scaffolding tests
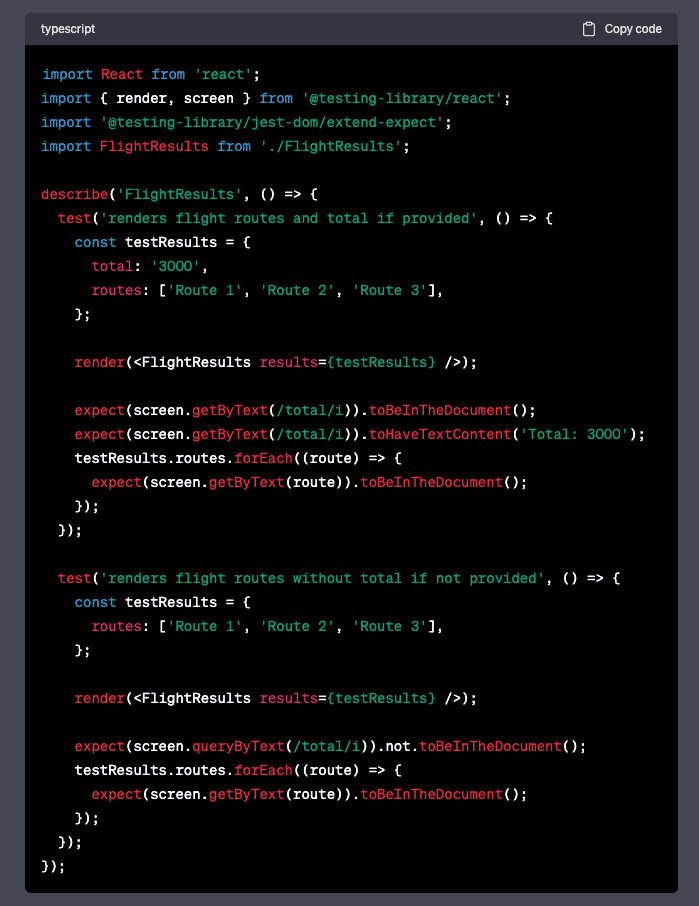
Generating component boilerplate is quite handy and a bit of a time saver. However, we can go even further and generate a test for this component using a framework of choice. Here's what I got when asking ChatGPT to generate a React Testing Library test for the component:

Even though the generated tests may not adhere to all the best practices for testing with React Testing Library, they still save a significant amount of manual effort. Utilizing ChatGPT for scaffolding and test generation can streamline your development process, allowing you to focus on refining your code and implementing best practices.
Generating code from tests
We've seen how it's possible to get a head start on writing tests with ChatGPT. What might not be as obvious is that we can also approach the problem from the opposite direction by asking ChatGPT to create a function that would satisfy given test cases. Imagine you have an array of nodes that you want to transform into a tree-like structure. Depending on the requirements, implementing this function can be non-trivial. However, if we have all the requirements, we can write a test suite with all the test cases and ask ChatGPT to generate a function that would pass all the tests. Even if the generated function is not perfect, it's quite likely to set you on the right path and serve as a solid foundation for your implementation.
Working with types
By now, it should be quite obvious that the task of stripping types from TypeScript code (essentially converting it to JavaScript) is not a real challenge for ChatGPT. However, it can also help in the opposite direction, by converting JavaScript to TypeScript. It can suggest type annotations for variables, functions, and parameters based on the input code. For example, if the JavaScript code contains a function that takes an argument, ChatGPT can suggest the type for the argument based on its usage in the code.
What I found most valuable, though, are the suggestions for converting JavaScript features that are not natively supported in TypeScript. For instance, when implementing a sorter function for a flight results table, I was passing to it only the string fields from an object of an existing type. I didn't want to create a separate type for this, so I needed a type function that would create a new type from a given one, where only the fields of type string would be present. ChatGPT helped me generate this utility type, streamlining the process and ensuring type safety.
typescriptexport type StringFields<T> = { [K in keyof T]: T[K] extends string ? K : never; };
typescriptexport type StringFields<T> = { [K in keyof T]: T[K] extends string ? K : never; };
It does exactly what I needed and saved me quite some time looking for information about how to implement it.
Code review
ChatGPT can also be helpful with reviewing and optimizing code. From simple code linting and style issue fixes, it can also tackle more complex tasks like providing suggestions for code optimization and even helping to identify possible security concerns. This not only saves developer time but also makes the code more efficient and robust.
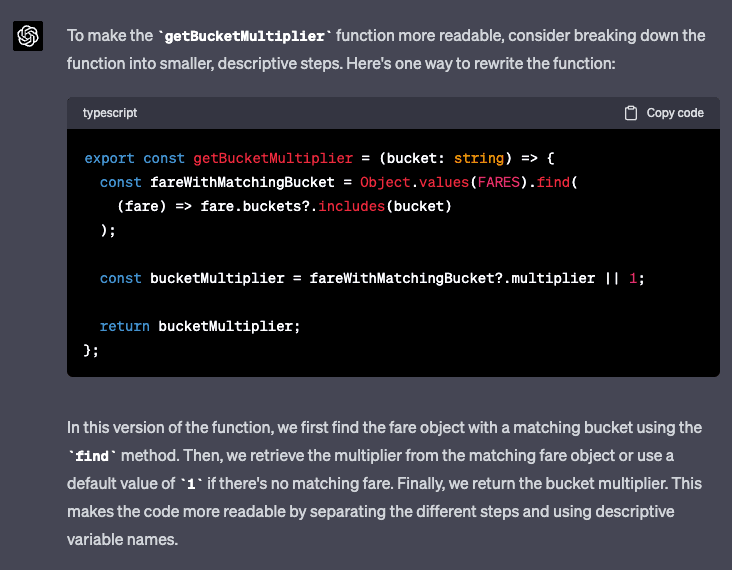
If you're hesitant to rely on ChatGPT for checking your code for security issues, you can instead ask it to make your code more readable. For example, consider this function that retrieves the flight fare multiplier from a constant and defaults to 1 if it's not found:
typescriptexport const getBucketMultiplier = (bucket: string) => { return ( Object.values(FARES).find((f) => f.buckets?.includes(bucket))?.multiplier || 1 ); };
typescriptexport const getBucketMultiplier = (bucket: string) => { return ( Object.values(FARES).find((f) => f.buckets?.includes(bucket))?.multiplier || 1 ); };
When asking ChatGPT to make your code more readable, you can also receive additional explanations for its decisions. This can help you understand the reasoning behind the suggested changes and further improve your code quality.

Final thoughts
In conclusion, ChatGPT can be a valuable tool for developers looking to increase their productivity by outsourcing some tedious and time-consuming tasks. Whether it's generating code snippets, optimizing existing code, or helping with code reviews, ChatGPT is a powerful AI model that can save developers time and effort. With its ability to understand natural language and respond quickly, it is uniquely suited to provide efficient solutions for some of the most common coding challenges. The integration of ChatGPT into the development process has the potential to significantly streamline and simplify developer workflow. However, as a disclaimer, I wouldn't use the code or suggestions generated by ChatGPT without double-checking, the same way as wouldn't just copy/paste code from StackOverflow into my code without checking it first.